

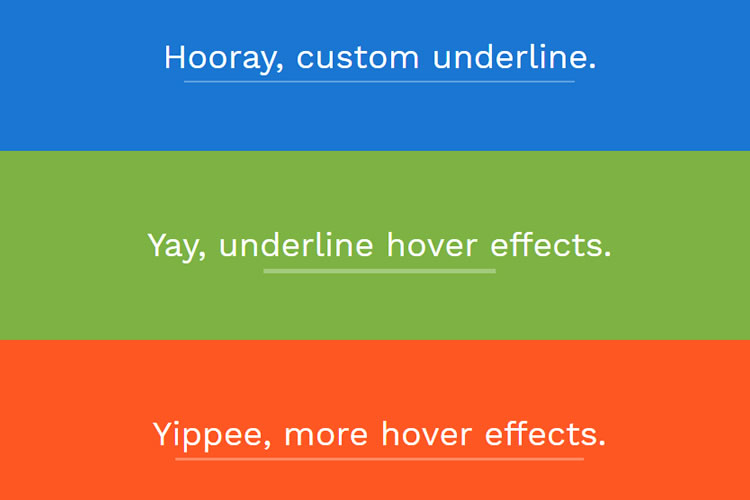
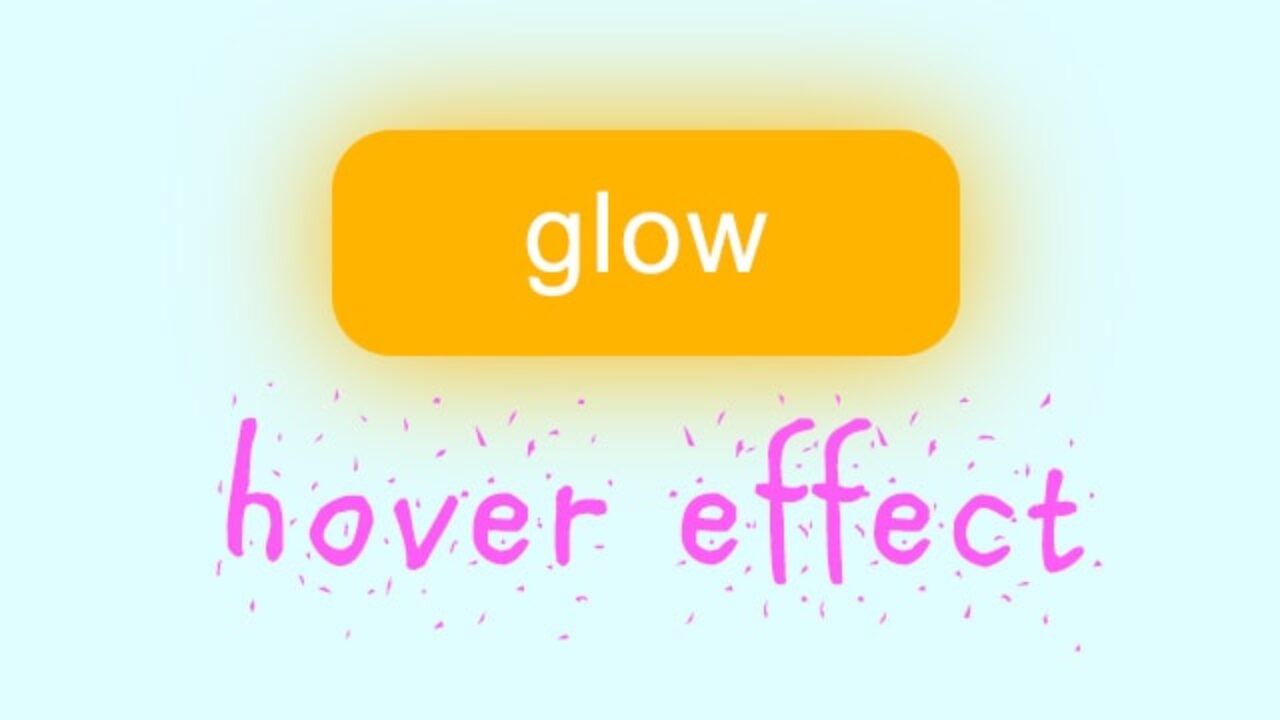
This CSS hover effect is simple but very effective, great for almost every action button. Each menu link will include two span elements. I have provided a series of simple CSS DIV elements to copy and paste into your CSS style sheet to achieve different hover effects on images. We’ll start with a plain unordered list which will represent a typical page menu. If you are having trouble with the pen, try the archived copy on GitHub Gradient Angled Button Snippet. In this first example, we’ll explore the demo you’ve already seen: a hover effect where text is replaced by an icon with slide animation. The buttons are layed out in an angled layout giving it a sense of depth and the illusion of 3D effect. We will start with the simplest hover effects of all, ghost button which change the color of the button on hover. Here is a fancy gradient button hover effect in pure CSS. When you hover, the icon expands and spreads over the text. It looks like a text link with a little icon next to it, but looks can be deceiving - the whole thing is actually the button. Now let's see some easy CSS3 hover effects. Heres a unique hover effect that might be useful to you: See the Pen on CodePen.


In this article, you will learn how to do 10 simple CSS hover effects for your web site or blog.īefore we start, we will set up a button with some Html and Css with very simple rules on it.įor this article we will use the core CSS styles for all of the transitions and animations.

Adding CSS hover effects to a web site is a great way to draw the attention of the users and make the website to be more engaging.


 0 kommentar(er)
0 kommentar(er)
